Talisman - Einleitung
Talisman - Einleitung
"My very own theme tutorial" by Bob Starck-Higgins
Ihr könnt das hier als Dokument im RTF-Format auf Englisch auch als ZIP-File runterladen: tutorial.zip
Das Diskussionsforum für dieses Tutorial: http://www.lighttek.com/forum/forumdisplay.php?fid=12
Bob Starck-Higgins email: rhigga@softek.fsnet.co.uk
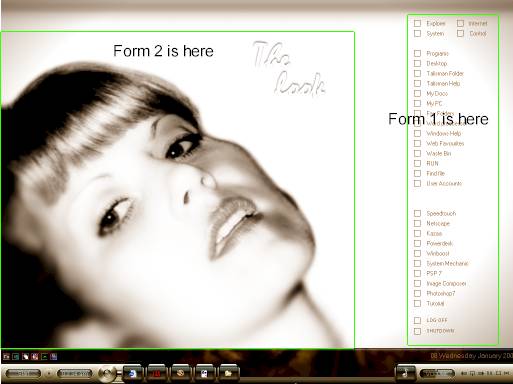
Das hier ist ein Tutorial zum Einstieg in Talisman. Ihr werdet lernen, wie Ihr ein eigenes Theme erstellen könnt, allerdings setze ich mal voraus, dass Ihr Euch ein bisschen in Grafikbearbeitung und -erstellung auskennt. Darauf kann ich hier nämlich nicht eingehen, sonst sitzen wir noch ein paar Monate hier. Ich für meinen Teil nutze Microsoft Image Composer, welcher ein Bestandteil von Frontpage ist, und Paint Shop Pro 7. Für dieses Tutorial nutzen wir Zweckfarben für Buttons und Formulare. Ich werde mich ab und zu auf mein Theme "The Look" beziehen, da könnt Ihr sehen, wie die die einzelnen Teile zusammengesetzt und platziert sind.
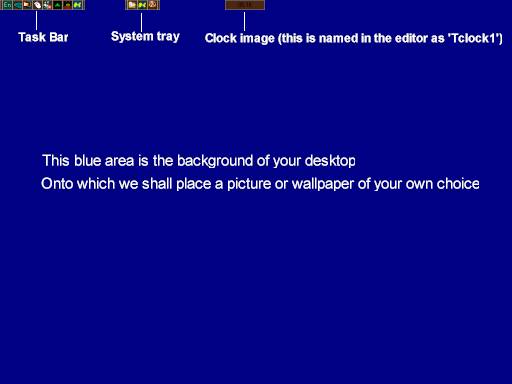
Ok, Talisman ist installiert und wir nutzen das Programm im SHELL-Modus. Klickt auf den Shell-Switcher des Talisman Menüs und wählt "Talisman", welches voreingestellt ist. Jetzt sind wir im Shell-Modus und wir können die Talisman Taskbar, das System Tray und die Uhr sehen. Machen wir nun also unser eigenes Theme. Als Namen wählt Ihr "My Theme" und klickt auf OK. Ihr solltet jetzt den voreingestellten Default-Desktop haben, wie er unten gezeigt wird. Bevor es nun weitergeht: wenn künftig von einem Namen gesprochen wird, wird das als 'Beispiel' dargestellt. Wenn Ihr allerdings einen Namen eingebt, lasst Ihr natürlich die Anführungs- und Schlußzeichen weg.
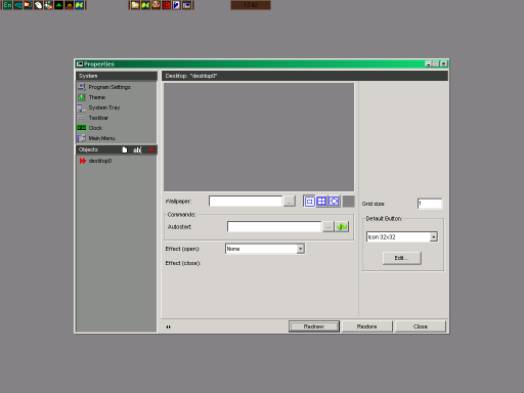
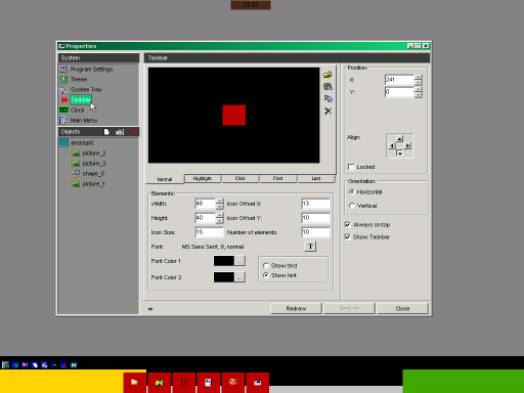
Schön, was nun? Kümmern wir uns zunächst mal um den Desktop. Im Editor wird dieser 'desktop0' genannt. Wenn Ihr mit rechts auf den blauen Bereich klickt und "Properties" auswählt, wird der Editor gestartet und 'desktop0' wird durch 2 rote Pfeile hervorgehoben. Hier werden wir die Einstellungen für den Hintergrund vornehmen. Ihr könnt die Farbe ändern oder ein beliebiges Wallpaper einfügen. Beachtet, dass die Einstellung für den Hintergrund auf "Centered" vorab fixiert ist. Ich arbeite hier mit einer Auflösung von 1024x768, von daher kann jedes Bild, das von Euch hier eingefügt wird, größer oder kleiner sein, so dass Ihr hier unter Umständen diese Einstellung anpassen müsst und 'centered', 'tiled' oder 'stretch to fit the screen' wählen müsst. Lasst uns aber zunächst für den Hintergrund ein einfaches Dunkelgrau wählen. Klickt dazu in der Farbauswahlbox auf 'Dark Grey' und anschließend auf 'Redraw'. Wie Ihr auch unten sehen könnt, ist der Hintergrund nun grau (welch Überraschung!).
Schließt jetzt den Editor. In meinem Theme "The look" sehr Ihr unten eine Leiste, die die Unterseite des Screens überdeckt. Die Größe ist 1042x72. Das wollen wir jetzt mal erstellen und dann auf dem Desktop platzieren. Erstellt in Eurem Grafikprogramm ein Farbbild mit einer Größe von 1024x72 Pixel, macht es schwarz und speichert es als "Taskbar" in den Ordner im Haupt-Theme-Verzeichnis von Talisman. Es ist egal, ob Ihr das als BMP oder JPEG speichert. Eine Bilddatei wie die in "The look" wird als BMP besser ausschauen, is aber eigentlich ist es egal, das entscheidet Ihr. Denkt bei Eurer Entscheidung aber daran, dass ein BMP mehr Platz beansprucht als ein JPG.
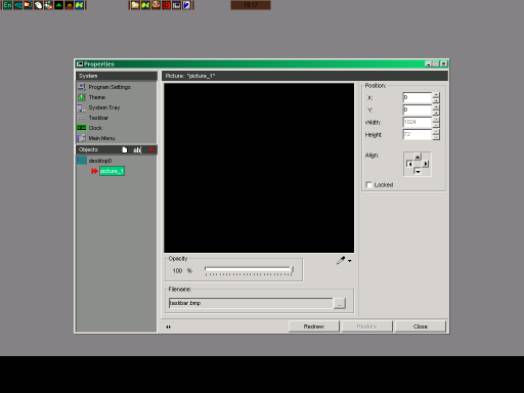
Das platzieren wir nun auf dem Desktop. Klickt mit rechts auf den Desk und wählt im Hauptmenü "New", dann klickt auf "Picture". Die Einstellungen des Editors für "Picture_1" werden jetzt angezeigt. In der Dialogbox für den Dateinamen klickt Ihr auf "Browse" und navigiert zum "My theme" Ordner und wählt das Bild, das Ihr "Taskbar" genannt habt. Im sich öffnenden Informationsfenster "Copy to theme folder" wählt Ihr "Yes". Klickt nun noch auf die Pfeile nach links und unten und dann auf "Redraw". Die schwarze Taskbar wird nun an der Unterseite Eures Bildschirms angezeigt. So weit, so gut.
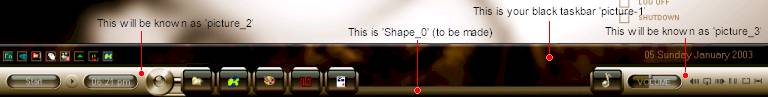
Nehmt Euch einen Moment Zeit und schaut Euch die Taskbar meines Themes "The look" an. Ich habe die einzelnen Bilder und Formen, die darin enthalten sind, mal benannt und gekennzeichnet.
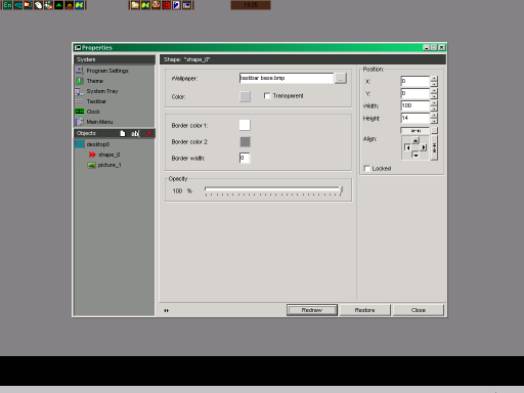
Nun machen wir die "Shape_0". Eine Form ist im Gegensatz zu einer Bilddatei sinnvoll wenn Ihr unterschiedliche Auflösungen benutzt. Die Form, die Ihr erstellt, ist gekachelt und kein einzelnes Bild und kann als Rahmen um Euren ganzen Bildschirm herum genutzt werden. Erstellt in Eurem Grafikprogramm eine Form, die Ihr mit mit einem leichten grau füllt, aber diese darf nicht durchsichtig sein. Macht sie 150x14 Pixel groß. Wir platzieren diese Form horizontal auf der Unterseite des Bildschirms. Die tatsächliche Breite kann 1 Pixel betragen, weil die Form wiederholt wird. Die Breite ist also nicht entscheidend. Es beruht hauptsächlich auf dem Design der Form. Wenn Ihr sie erstellt habt, speichert es als "taskbar base" in den "My theme" Ordner. Wir werden es nun auf dem Desktop platzieren.
Klickt mit Rechts auf den Desk und im Menü wählt Ihr "Neu" und dann "Shape". Schau mal einer an! Ein kleines, graues Quadrat erscheint. Klickt mit Rechts drauf, wählt "Properties" und jetzt könnt Ihr die Werte der Form verändern. Im der Hintergrundbild-Box klickt auf "Browse", sucht Euren "My theme" Ordner und wählt "Taskbar base". Im "Postion dialogue" ändert Ihr folgendes: x ändert Ihr auf 0, y auf 0, belasst die Breite bei 100 (erinnert Euch: horizontal is die Breite ebenso unwichtig wie es die Höhe vertikal gesehen ist), ändert die Höhe auf 14 (so hoch ist ja auch die Form, die Ihr erstellt habt), klickt auf "Fullwidth", dann klickt noch die "Links" und "Unten" Pfeile. Jetzt noch auf "Redraw" und die Form erscheint auf der Unterseite Eures Bildschirms. Schliest den Editor. So weit so gut.
Als nächstes...picture_2. ( schaut in die Taskbar von 'The look' weiter oben)
Erzeugt in Eurem Grafikprogramm eine gelbe Linie@ 286x 46 und speichert es als BMP mit dem Namen 'System back'.
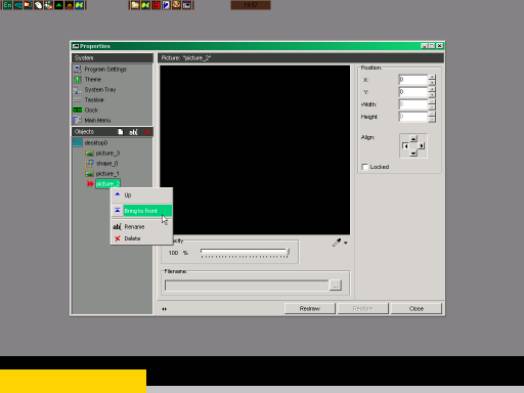
Klickt jetzt mir rechts auf den Desk, wählt "New" und wählt "picture". Navigiert nun mit dem Button in der "Filename" Box in den Theme Ordner und wählt die die Datei "System back" aus.
Wenn Ihr es ausgewählt habt, werdet Ihr bemerken, dass Talisman automatisch die Größenangaben in die entsprechenden Felder übernommen hat. Die x und y Koordinaten sollten auf 0 gestellt werden. Klickt "Redraw" und Ihr werdet feststellen, dass nichts passiert. OK, Ihr könnt es nicht sehen, obwohl was passiert, weil Euer Systemhintergrund hinter dem "taskbar" Bild versteckt ist. Klar, es muss nach vorne gebracht werden. Drum klickt auf "picture_2" in der "Objects" Spalte, wählt "Bring to the front", klickt auf "Redraw" und "System back" wird nun angezeigt.
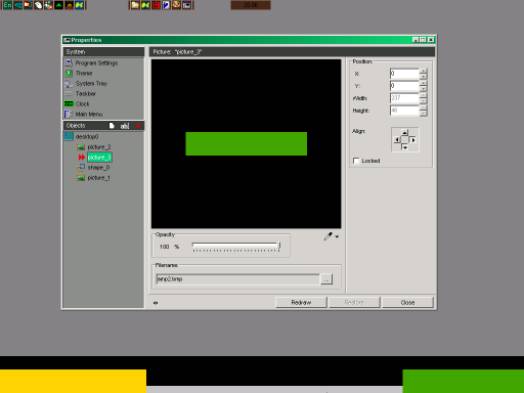
Nun zum picture_3.
Erstellt wie oben beschrieben ein Bild und nennt es 'Amp2' Macht es 237x46 Pixel groß und färbt es grün, damit wir die ganzen unterschiedlichen Bestandteile des Themes sehen können.
Um das Bild auch auf den Screen zu kriegen, geht wie oben vor, allerdings gibt es ein paar Ausnahmen zu beachten: die "Align" Pfeile sollten auf "Rechts" und "Unten" gestellt werden. Denkt daran, wenn Ihr ein Bild nicht sehen könnt, obwohl Ihr auf "Redraw" geklickt habt, liegt es daran, dass es hinter einem anderen Element versteckt ist. Ihr könnt die Anordnung ändern, indem Ihr mit Rechts in der "Objects" Spalte drauf klickt. Wenn Ihr mit der Bilderanordnung rumspielt, denkt daran, dass die Bilder nicht weg sind, sondern lediglich in der Reihenfolge geändert wird. Die Bilder sind also nicht weg, auch wenn sie auf dem Desktop vieleicht nicht angezeigt werden.
Wunderbar, nun haben wir die Bilder und die Formen des Themes drinnen, wenden wir uns nun der Taskbar, dem Tray und der Uhr zu
Bilder fürs Systray können jede vernünftige Größe haben, meinetwegen 24x24. In "The Look" habe ich sehr kleine Bilder verwendet, nur 13x13 Pixel groß. Ihr werdet nun das gleiche machen.
Erstellt in Eurem Grafikprogramm 3 Bilder mit je 13x13 Pixeln. Macht sie dunkelblau, blau und hellblau. Diese werden die 3 Button Zustände, "Normal", "Highlight" und "Click" darstellen. Das gleiche gilt für die Taskbar-Buttons. Deren Gestaltung bleibt Euch überlassen. Jetzt haben wir die Buttons die wir brauchen erstellt und diese speichern wir nun in den Theme Ordner. Bzw. wir lassen das für uns tun, denn der Talisman Editor kann das für uns übernehmen. Einmal eingefügt, kopiert er diese aus dem Originalverzeichnis in den Talisman Theme Ordner. Lassen wir ihn das tun und speichern wir damit die Bilder in den Theme Ordner, die wir dann im Editor auswählen. Speichert den dunkelblauen Button als "t_tray1", den blauen als "t_tray2" und den hellblauen als "t_tray3". Denkt daran, die Anführungszeichen nicht mit eingeben. Mit den System und den Taskbar Buttons gibt es zwei weitere Button Optionen, diese sind "First" und "Last", auch bekannt als "t_tray4" und "t_tray5". Dies sind die Buttons auf der Vorder- und der Rückkseite und wenn man drauf klickt und die Maus gedrückt hält, kann man die Tray oder die Taskbar überall auf dem Screen hinziehen. Ich verwende sie manchmal, kommt auf den entsprechenden graphischen Effekt an. Ein Beispiel dafür könnt Ihr im SysTray meine Themes "V ROD XP Theme" sehen.
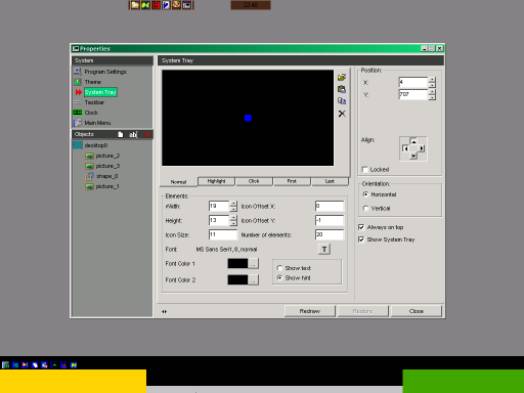
Jetzt kümmern wir uns ums Tray. Klickt mit Rechts auf den Desk, wählt "Properties" und im Editor klickt Ihr auf "System Tray" unter der Option "System". Ihr seht nun den Dialog für die Tray Einstellungen. Click auf den Normal Button Reiter und navigiert dann zur Datei "t_tray1" im "My Theme" Ordner und wählt diese aus. Macht das selbe mit "Highlight" und "Click" und fügt "t_tray2" und "t_tray3" ein. Wir benutzen hier keine "First" und "Last" Button, drum löscht diese beiden. Platziert es auf x=4 und y=707. Im "Elements" Dialog setzt Ihr die Breite auf 19, die Höhe auf 13 und die Icon Größe auf 11. Die Icon offset Buttons erlauben es, die System Icons innerhalb der Button Area zu platzieren so dass man alles vom Icon sehen kann, wenn man wie wir, einen kleinen Button verwendet. Setzt Icon Offset auf x=0 und y= -1 Richtet es oben links aus. Die Ausrichtung sollte horizontal sein, wählt "always on top" ab. Warum erklär ich Euch später. Wählt "Hint" aus. Das wird Euch zeigen, wofür das Icon gedacht ist, wenn man mit der Maus drüber fährt. Klickt letztendlich noch auf "Redraw" und der tray wird jetzt auf seiner neuen Position erscheinen.
Ok, warum haben wir "Alway on top" abgewählt? Mit Talisman könnt Ihr exakt bestimmen, wieviel des Desktops Ihr für die Fenster verwendet wollt. Ich brauche das Tray gewöhnlich nicht immerzu im Auge zu haben, drum stelle ich die Screen Area so ein, dass die Tray Icons überdeckt werden. Wenn ich "Always on top" nicht abgewählt hätte, würden die Tray Icons auf meinen Desktop durchschimmern. Lasst uns nun die Screen Area einstellen.
Wenn ich sage "Öffnet den Editor" hoffe ich, dass Ihr nun wisst, was ihr zu tun habt, also...öffnet den Editor und klickt auf den "Theme" Button unterhalb von "System". Wählt jetzt die "Use screen workarea" Box und schreibt da die Nummer 46 in die "Bottom" Box und klickt auf "Redraw". Wenn Ihr das nächste mal ein Fenster öffnet, wird es sich nur oberhalb der Bilder 1 und 2, das SysTray wird nicht gezeigt. Wenn Ihr jetzt das Tray allerdings sehen wollt, erhöht die "Bottom" Nummer auf 70....versucht es!!!!!!!
Jetzt die Taskbar Buttons. Gleiches Prinzip wie bei den Tray Buttons, aber unterschiedliche Größen. Erinnert Euch, alle Dimensionen in meinem Theme "The Look" sind die gleichen, Ihr könnt es deshalb verlgeichen. Ok, macht drei Farbbuttons in Rotabstufungen mit einer einer Breite von 45 Pixeln und einer Höhe von 40 Pixeln, speichert sie in Euren Ordner als "t_task1", "t_task2" und "t_task3". Wiederum gibt es keine "First" und "Last" Buttons.
Öffnet den Editor und klickt auf den Taskbar Button. Fügt die Taskbar Buttons hinzu und geht vor wie bei den Buttons fürs System Tray (erinnert Euch: Ihr müsst die "First" und die "Last" Buttons löschen!). Ändert nun folgendes:
'position' x = 241 und y = 0, 'Align' wählt Ihr "Unten" und "Links", "Elements" Breite 48 und Höhe 40, iconoffset x=13, y=10. Ändert "Number of elements" in 10 und stellt die Icongröße auf 15. Tipp: wenn Ihr mehr 10 Buttons in der Taskbar geöffnet habt, wird der nächste Button (11) über dem ersten Button angezeigt. Ihr könntet euch ebenfalls wundern, warum ich die die Breite der Buttons auf 48 statt auf 45 gesetzt habe, was ja die Größe war, die Ihr erstellt habt. Das zeigt Euch lediglich, dass Ihr die Buttons horizontal und vertikal ausbreiten könnt, wenn Ihr das wollt. Das gleiche gilt für das System Tray. Klickt jetzt auf "Redraw" und die Taskbar erscheint in der neuen Position.
Kümmern wir uns jetzt um die Uhr. Macht einen Button mit 82x82 Pixeln, färbt es weiß und speichert es als "t_clock1", welches bereits in unserem Ordner ist. Öffnet den Editor und unter "System" klickt auf die "Clock". Wenn Ihr speichert werdet Ihr sehen, dass Talisman es bereits für euch geändert hat. Die Einstellungen, die Ihr hier treffen könnt, sind ziemlich ersichtlich, versucht mal die Einstellungen für die analoge Uhr. Wir zeigen hier keine analoge Uhr, alles was wir also tun müssen ist die Position von x auf 107 zu ändernd und von y auf 734. Richtet es oben links aus und klickt auf "Redraw". DIe Uhr erscheint nun in der ausgewählten Position.
Es gibt noch vier weitere Buttons, die wir unter 'Desktop0' einfuegen muessen. Es sind der Start,Quicklaunch,Minimise und der.mnu Button für Euren bevorzugen MP3-Player. Dazu kommen wir aber später.
Wenn Ihr im Menü "New" seid, habt Ihr die Wahl zwischen einem "Button" und einem "Textbutton". Die Eigentschaften sind für die beiden Buttons die gleichen, wenn Ihr Button wählt, wird Talisman automatisch ein Default Icon anzeigen und auch den Reference Text, der zum Button gehört. Wenn Ihr "Textbutton" auswählt, werder Ihr genau das erhalten....den Text.
Wenn Ihr also einen Button, sagen wir für den Internet Explorer einfügen wollt, verwendet die "Button" Option. Wenn Ihr allerdings kein Icon angezeigt bekommen wollt oder wenn ihr Eure selbsterstellten Buttons nutzen wollt, dann wählt "Textbutton" aus. Wenn Ihr einen Button bearbeiten wollt, stehen Euch viele Optionen zur Verfügung. Ihr könnt den Text löschen und nur das Icon anzeigen lassen oder den Text um das Icon rumbewegen. Beides davon nutze ich in "The Look". Alle Textbuttons, die auf der rechten Seite des Desktops zu sehen sind, haben ein kleines Quadrat an der linken Seite des Textes, und wenn Ihr die Maus drüber bewegt, verändert es sich in einen Pfeil. Welche Button Option Ihr auch wählt, grundlegend kann man sagen, dass jede davon derart gestaltet werden kann, dass sie genau so ausschauen wie Ihr hier seht..
Ok, nun ein Wort zu der .btn3 Datei, die von Talisman für die Buttons verwendet wird. Am einfachsten kriegt man ein Bild für einen Button per Copy&Paste in Talisman rein. Denkt daran, wenn Ihr ein Image eingefügt habt: es gibt 3 Zustände für ein Buttonbild, Talisman nimmt die drei verschiedenen Buttons (Normal, Highlighted und click) und macht daraus ein .btn3 Bild. Dieses besteht aus den drei Buttonzuständen, aber statt drei einzelnen Bildern speichert Talisman diese zusammen als eines ab.
Wenn Ihr einen Zustand bearbeiten wollt, müsst ihr nur den Editor öffnen, die Eigenschaften des Buttons auswählen, diesen kopieren und ihn in Eurem Grafikprogramm einfügen. Macht Eure Änderungen, kopiert das Teil wieder und fügt es wieder ein. Ist das passiert, klickt auf "Redraw" und Talisman wird den Button updaten. Das wars!
Zurück zu Eurem Theme. Der nächste Button, der erstellt werden muss, ist der Start Button. Erstellt in Eurem Grafikprogramm 3 Buttons @ 82x82 Pixeln in Dunkelorange, Orange und Hellorange. Lasst sie einen Moment beiseite liegen. Klickt nun mit Rechts auf den Desk und fügt einen neuen Button ein. Klickt ungefähr 2 cm links der Uhr und wählt "New", dann "Textbutton". "textbutton_0" ist genau da erschienen, wo Ihr geklickt habt. Gut, oder?
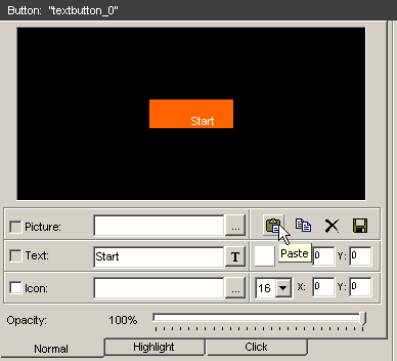
Jetzt fügen wir die Bilder ein und werden diesen Button bearbeiten. Bewegt Eure Maus über "textbutton_0", klickt mit Rechts und wählt "properties" aus dem Menü. Der Editor öffnet sich und die Optionen für den Button werden angezeigt. Ändern zunächst den Text von "textbutton_0" in "Start" und ändert die Farbe in weiß. Achtung: Ihr müsst hier auf dem Reiter "Normal" arbeiten. Kopiert jetzt den dunkelorangenen Button aus Eurem Grafikprogram und fügt ihn in den Editor ein.
Die Koordinaten der "Text" Box zeigen alle 0. Bewegt Eure Maus über das Wort "Start" auf dem orangenen Button, klickt mit links drauf und haltet die Taste gedrückt. Ein kleiner weißer Kasten erscheint über Eurem Cursor, weil Ihr den Text nun gegrabbt habt. Bewegt ihn in die Mitte des Buttons und lasst dort die Maustaste los. Ihr werdet sehen, dass sich die Koordinaten des Textes entsprechend geändert haben. Fügt jetzt die Bilder für "Highlight" und "Click" ein. Ihr braucht den Text bei diesen Buttons nicht eigens zu platzieren, die Einstellungen vom "Normal" Button werden übernommen. Ihr könnt noch die Farbe des Textes verändern, wenn Ihr wollt. Wenn Ihr das getan habt, klcikt auf "Redraw" und Euer Start-Button ersetzt jetzt den Text neben der Uhr. Jetzt müsst Ihr den Button noch in die richtige Position bringen. Ihr könnt das tun, indem Ihr mit links draufklickt und ihn dahin zieht, wo Ihr ihn haben wollt. Die Koordianten, die Ihr hier jetzt mal für dieses Tutorial eingeben solltet, sind x=4 und y=734. Ausrichtung links und oben (die Pfeile). Klickt auf "Redraw" und schließt den Editor.
Bleiben noch 3 Buttons übrig: Quicklaunch, Monimieren und die Steuerung für den Music Player (WinAmp).
Erstellt folgende 3 Grafiken;
Quicklaunch = 3 Buttons in Grüntönen @ 22x22
Minimise = 3 Buttons in Blautönen @ 17x17
Amp = 3 Buttons in Gelbtönen @ 45x40
Wenn das passiert ist, folgt der obigen Beschreibung für den Start-Button, allerdings ohne den Text "Start". Bei diesen 3 Buttons löscht Ihr nun den Text komplett aus der Text-Box raus.Die Koordinaten für die Buttons sind die folgenden:
Quicklaunch.....x = 85, y = 736, Ausrichtungspfeile links und oben
Alles minimieren.....x = 204, y = 12, 'Ausrichtungspfeile links und unten.
WinAmp...............x = 192, y = 0, Ausrichtungspfeile rechts und unten
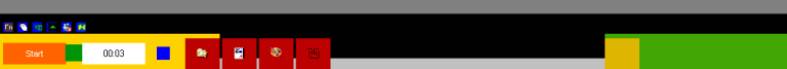
Nachdem Ihr nun die Buttons eingebaut habt, sollte die Taskbar so ausschauen;
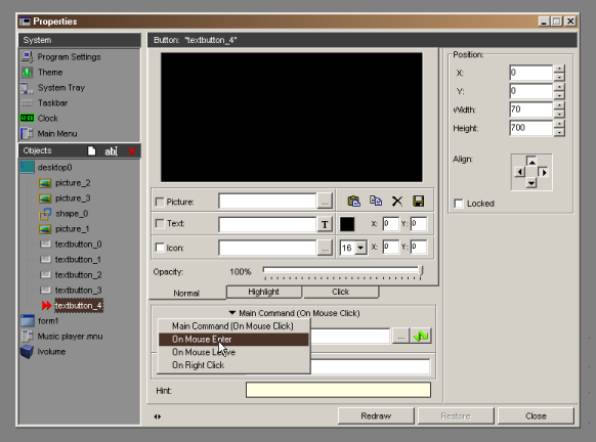
Jetzt werden wir den Buttons eine Funktion aufs Auge drücken. Ein Button reagiert auf die Maus auf 4 unterschiedliche Arten:
 Ihr könnt für jede einzelne Option einen unterschiedlichen Prozess oder einen Befehl wählen. Wir werden hier nun Main Command bzw. Linksklick und "On Mouse Enter" verwenden.Main command bedeutet, dass ihr mit Links auf nen Button klicken müsst, damit der Befehl, der darauf gelegt wurde, ausgeführt wird. Klingt sehr einleuchtend uns ist die Option, die am meisten genutzt wird.
Ihr könnt für jede einzelne Option einen unterschiedlichen Prozess oder einen Befehl wählen. Wir werden hier nun Main Command bzw. Linksklick und "On Mouse Enter" verwenden.Main command bedeutet, dass ihr mit Links auf nen Button klicken müsst, damit der Befehl, der darauf gelegt wurde, ausgeführt wird. Klingt sehr einleuchtend uns ist die Option, die am meisten genutzt wird.
On Mouse enter führt einen Befehl aus, wenn die Maus nur über den Button bewegt wird. Eine ausgezeichnete Möglichkeit, um einen halbtransparenten Button dazu zu nutzen, ein Form zu öffnen. Ähnlich wie die Autohide Funktion der Taskbar. Wir werden bald 2 Forms hinzufügen und dann werdet Ihr sehen, wie das genau funktioniert.
Jetzt werden wir einen Befehl auf einen Button legen und dabei den "Main command" nutzen. Klickt mit rechts auf den Startbutton und wählt dessen Eigenschaften.
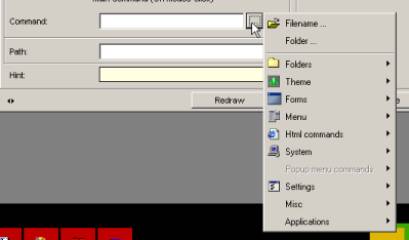
Dieser Button zeigt Euch für gewöhnlich das Talisman Hauptmenü. Klickt im geöffneten Menü für diesen Button nun auf das kleine Quadrat rechts neben der Command Box.
Wenn Ihr den Dateinamen auswählt, könnt Ihr nach allen .exe Datei suchen, die mit diesem Mausklick geöffnet werden sollen. Wenn Ihr alternativ auf "Folder" klickt, könnt Ihr hier einen bestimmten Ordner einstellen, zB Windows. Wir wählen "Menu" und dann "mainmenu" ganz oben. Klickt auf "Redraw", und wenn Ihr nun auf den Start-Button klickt, erscheint das Hauptmenü. Zusätzlich könnt Ihr noch einstellen, wo das Menü aufgehen soll, indem Ihr einen zusätzlichen Befehl einfügt, wie zB "mainmenu menutop". Versuchts und Ihr werdet sehen, dass das Menü den Button nun nicht verdeckt sondern darüber aufgeht. Für links, rechts oder unten funktioniert das auf die gleiche Weise.
Ok, nun isses an der Zeit, das wir im Command Menü rumstöbern, drum konfiguriert die anderen 3 Buttons auf die gleiche Weise, aber belegt sie mit folgenden Befehlen:
Quicklaunch Button: sucht und wählt 'quicklaunch menu'
Minimize Button: sucht und wählt 'minimise all windows'
Jetzt kümmern wir uns mal um den WinAmp Button. Das ist ne gute Möglichkeit, Euch noch was zu den Buttons zu zeigen. Wenn Ihr nen Button identifizieren wollt, der kein Icon oder nen sichtbaren Text hat, tippt den Text einfach in die Hinweisbox (seht Ihr auf dem oberen Bild). Macht das mal für Quicklaunch, Minimieren und WinAmp.
Wir werden jetzt ein .mnu Menü für den WinAmp Button erstellen. Dieses Menü wird es uns erlauben, Euren bevorzugten Music Player zu starten und ihm diverse Commands, wie Play oder Pause auszuführen.
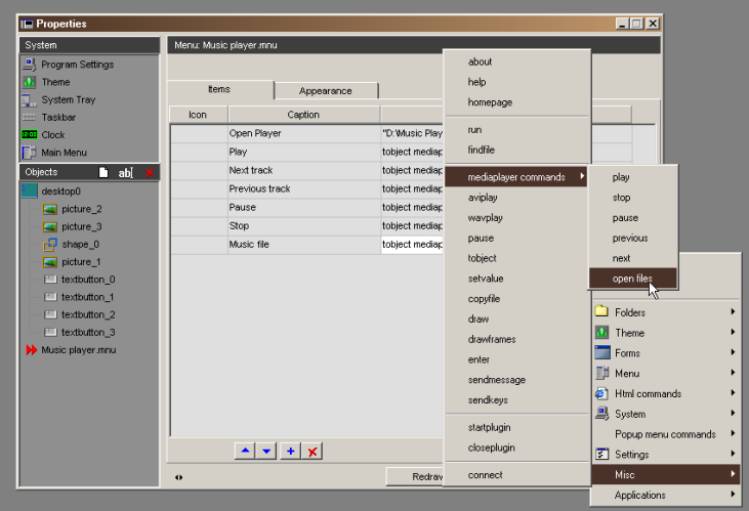
Klickt auf Start, dann "Neu" und "Menü". Ihr müsst dem Menü einen Namen geben, nennt es "Music Player". Im geöffneten Editor klickt Ihr nun auf das Plus-Symbol, um 6 weitere Leisten hinzuzufügen. Inklusive der Leiste, die wir schon haben, macht das 7 Command Buttons. Jetzt müssen wir die Untertitel einfügen und ihm einen Befehl geben. Klickt in die erste Box für den Untertitel und gebt "Open Player" ein. Klickt nun in die Command Box, darauf hin erscheinen 2 Buttons auf der rechten Seite. Der erste ist der Auswahl-Button, der zweite ist der Script-Button. Diesmal brauchen wir nur den Browse Button. Klickt darauf und sucht die .exe des Players, den Ihr starten wollt. Ich nutze WinAmp, aber ihr könnt jeden beliebigen wählen.
Wählt abwechselnd jede Untertitel-Box aus und gebt das folgende in dieser Reihenfolge ein: Play, Next Track, Previous Track, Pause, Stop und - letztendlich - Music File.
Klickt nun in die Command Box neben Play, klickt den Auswahl-Button und wählt aus dem Menü "Misc" aus, und dann "mediaplayer commands". Nun fehlt nur noch - Ihr habts erraten - "Play". Macht das gleiche nun mit den anderen Controls. Euer Editor sollte nun so ausschauen:
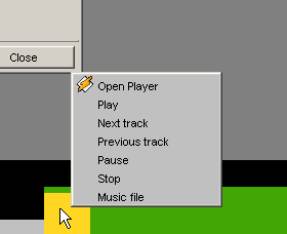
Klickt "Redrae" und schließt den Editor. Das .mnu Menü ist komplett, alles, was wir jetzt noch tun müssen, ist den Befehl einfügen, dass dieses Menü vom dem WinAmp Button, der auf picture_3 gelegt ist (der gelbe Button). Klickt mit Rechts auf diesen Button, wählt Eigenschaften, klickt auf den Browse-Button auf der linken Seite der "Command" Box, navigiert in den "My Theme" Ordner, wo Ihr die Datei "Music Player.mnu" finden werden. Klickt auf dieses File, um es in die Befehlszeile zu übernehmen. Mein Pfad wird sich natürlich von Eurem unterscheiden, also macht Euch hierüber keine Gedanken. Klickt auf "Redraw". Nun sollte folgendes Menü erscheinen, wenn Ihr auf den WinAmp Button (oder eben den für Euren Musicplayer) klickt:
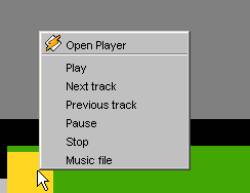
Wenn Ihr die einzelnen Buttons im Menü voneinander trennen wollt, müsst Ihr einfach einen "Seperator", also eine Trennlinie, einfügen. Wir machen das nun mal für den "Open Player" Button.
Im Editor wählt Ihr die 'Music Player.mnu'. OK, wir sind zurück im Menübildschirm für diese Datei. Klickt nochmals auf das Plus-Symbil und eine neue Leiste erscheint. In der Untertitel-Box gebt Ihr ein "-" ein, in der Command Box gebt Ihr ein gleichwertiges Zeichen ein, zB "=" Während die "Command Box" noch ausgewählt ist, klickt auf den Pfeil nach unten und diese Leiste wird nach unten geschiben. Klickt auf "Redraw" und wenn Ihr nun auf die Steuerung für WinAmp geht, werdet Ihr sehen, dass Ihr eine Trennlinie drinnen habt.
Was die Farbe dieses Menüs angeht, könnt Ihr in den Eigenschaften der Anzeige ein bisschen rumspielen. Ihr werdet schon sehen, was passiert.
Im "The Look"-Theme werdt Ihr erkennen das wir einen Volume-Plugin (Lautstärkeregler) integriert haben und genau dieses Talisman-Plugin könnt Ihr im Plugin-Verzeichnis von Talisman finden. Ich habe alle Plugins auf einmal verwendet, oder mal nur in meinen Themes and allgemein. Wenn Ihr ein Plugin eingefügt habt, habt Ihr die Möglichkeit dieses an die gwünschte Postion auf dem Desktop zu verschieben. Aus diesem Grund sind die .ini-Plugin-Datein auf "default" eingestellt. Aus irgendwelchen Gründen klappte dies beim Schreiben des Tutorials hinsichtlich des Volume-Plugin's nicht, den Grund dafür weiss ich nicht.Folglich hoffe ich, dass Ihr mich dafür nicht hasst. Ihr könnt den Volume-Button, wenn Ihr ihn eingefügt habt, genau an die Stelle ziehen, an welcher er beim "The Look"-Theme zu sehen ist. Was mich betrifft, so musste ich die Koordinaten ändern, bevor ich den Volume-Button an der gewünschten Stelle postionieren konnte. Nachdem wir dies getan haben, ist es wichtig die erforderlichen Dateien, die sich im Plugin-Ordner befinden, in den "My-Theme"-Ordner zu kopieren. Die zu kopierenden Dateien sind: Lvolume.ini (Konfigurationseinstellungen), Lvolumeback.bmp und Lvolumeslider.bmp. Nachdem die Dateie sich nun in Eurem Theme-Ordner befinden, kann man Talisman anweisen, die Plugins jedesmal anzuzeigen wenn das Theme startet. Wir erreichen dies, indem wir einen "Startplugin"-Befehl in die 'Autostart' box der Theme-Dialogeigenschaften einfügen. Danach öffnen wir den Editor und wählen den Theme-Buton unter System. In der "Autostart"-Box klicken wir auf den "Browse"-Button, welcher sich rechts befindet und wählen im Dropdown-Menü "misc" und klicken auf "Startplugin". Dies wird daraufhin im Kasten erscheinen.
Nun müssen wir den Befehl ändern, um "startplugin Lvolume" lesen' und "Redraw" anklicken zu können. Das Volume-Plugin wird erst nach einem Neustart des Theme sichtbar. Schließt den Editor und (rechts)klickt auf Euren Desktop und wählt "My Theme" aus der Theme-Liste aus. Jetzt müsste der Lautstärkeregler im unteren Teil des Desktops sichtbar sein. Bevor Ihr nun diesen verschiebt, müsst Ihr die Bitmaps ändern, damit das Volume unser Theme zusammenbringt. Provisorisch benutzen wir meine Bitmaps vom "The Look"-Theme. Dafür öffnen wir den "The Look"-Theme Folder und kopieren die Dateien "Lvolumeback" und "Lvolume slider" in den "My Theme" Ordner. Nachdem wir dies getan haben, starten wir das Theme neu, sodass die aktualisierten Bitmaps sichtbar sind.
Nun haben wir das richtige Bild, doch ist dieses hochkant statt waagerecht und es befindet sich am falschen Platz. Das müssen wir ändern. Für diese Änderungen sollte man den Editor nutzen. Öffnet den Editor und in der "Objects"-Spalte werdet Ihr unten sehen, dass Talisman automatisch den Button für die Lautstärkeregelung eingesetzt hat. Klickt diesen bitte an. Nun sehen wir die Eigenschaften des 'Plugin' Lvolume, welche die gleichen wie bei der Lvolume.ini-Datei sind. Wenn Ihr was in den Einstellungen ändert, so wird die .ini-Datei automatisch aktualisiert, das gleiche gilt für die Rückseite. Um die Positionierung von vertikal in horizontal zu ändern, müsst Ihr in der Box rechts auf den "Orientation"-Button klicken und den Wert von '0' auf '1' ändern. Wenn Ihr danach auf "Redraw" klickt, werdet Ihr sehen das der Lautstärkeregler horizontal positioniert ist. Nun ist es an der Reihe die Steuerung an der richtigen Stelle zu positionieren. Diese sollte sich zur rechten des Amp-Button positioniert werden. Jetzt solltet Ihr in der Lage sein, diesen an die richtige Stelle zu ziehen. Die neue Position wird automatisch in der .ini-Datei von Talisman aktualisiert. Wie vorhin erwähnt, funktionierte dies aus unerlärlichen Gründen bei mir nicht, sodass ich die Koordinaten manuell eingeben musste. Versucht, den Lautstärkeregler in die richtige Position zu ziehen. Falls es nicht funktioniert, erkläre ich Euch, wie Ihr es manuell tun könnt. Öffnet den Editor und begebet Euch zu den Lvolume-Eigenschaften. Dort sind drei Werte, die xf-Werte, welche Ihr ändern müsst. Die xf-Werte gelten von oben nach unten, die yf-Werte von Links nach rechts. Sx2 bestimmt die Brreite des Lautstärkeregler-Bitmaps. Damit der Lautstärkeregler hundertprozentig funktioniert, müsst Ihr den sx2-Wert ändern
Ändernt folgende Werte:
xf =110 yf = 734 sx2 = 82 (das ist die Breite der BMP-Datei, die ich erstellt habe)
Klickt danach auf "Redraw". Der Lautstärkeregler sollte daraufhin an die korrekte Position springen.
So, nun kümmern wir uns um die Formen.
Beim "The Look"-Theme sind sind zwei Formen sichtbar, diese möchten wir auch zu unseren Theme hinzufügen in dem wir exakt die gleichen Maße nutzen. Siehe drunter.
Lasst uns nun form1 machen. Klickt mit rechts auf den Desk, dann "New" -> "Form" -> "Empty Form". Nun seht Ihr im Editor die Einstellungen für diese Form.
Ändert die Positionskoordinaten wie folgt: x = 10, y = 30, Breite = 192, Höhe = 680, Ausrichtung unten. Macht das Form schwarz und setzt das Flag bei "Caching". Dadurch wird diese Form schneller auf einen Mausklick reagieren.
Was die Einstellungen für die Form angeht werdet Ihr sehen, dass Ihr dieser ein Bild hinzufügen könnt. Ihr könnt Ein Programm oder was auch immer dem "Autostart" zuweisen. Ich habt 3 verschiedene Möglichkeiten, ein Form zu schließen, und 14 verschiedene, um es auf dem Screen erscheinen zu lassen ("Effect Open"). Ihr könnt auch Buttons hinzufügen, aber ich würde sagen, darum kümmern wir uns später mal.
In "The Look" habe ich für diese Form den "Transparency" Effekt zum erscheinen gewählt, das gleiche gilt auch für form2. Aber ich will Euch jetzt noch eine Möglichkeit zeigen, eine Form automatisch zu verbergen, wie ich das schon angesprochen habe. In der "Close method" Box wählt Ihr "Autohide" und "Right to the Left" in der "Effects Box", klickt auf "Redraw" und schließt den Editor.
Um ein Form zu öffnen, das auf "Autohide" eingestellt wurde, müsst Ihr einen Button erzeugen, welcher inner des Bereichs dieser Form sein MUSS, um sie zu öffnen. Das wird ein besonderer Button werden, denn wenn man auf ihn klickt, wird beinahe die ganze rechte Seite Eures Desks verschwinden. Gehen wirs an.
Rechtsklick auf die rechte Seite des Desks und wählt "New" -> "Textbutton". Klickt mit rechts auf den Button, wählt Eigenschaften, und wir sind wieder im Editor. Es ist wichtig, alle Einstellungen auf einmal vorzunehmen, denn sonst werdet Ihr merken, dass sich die Koordinaten jedesmal wieder ändern, wenn Ihr auf "Redraw" klcikt. Entfernt als erstes den Text aus der "Text" Box., klickt im "Command" Bereich auf den "main command (on mouse click)" Button und wählt "On mouse Enter". In der Commandbox gebt Ihr "showform form1" ein, in den Positionseinstellungen gebt folgendes ein: x = 0, y = 0, Breite = 70 und Höhe = 700, Ausrichtung oben Rechts. Kontrolliert alle Eure Einstellungen am besten doppelt und klickt "Redraw". Euer transparenter Button ist platziert, Versucht es! Wenn Ihr die Maus auf die linke Seite Eures Desks bewegt, wird from1 automatisch erscheinen und wieder verschwinden, wenn Eure Maus die Form verlässt. Bei Problemen kontrolliert die Koordinaten des transparenten Buttons.
Wenn die Form geöffnet ist und Eure Maus auf der Form ist, könnt Ihr auf die bekannte Art und Weise Buttons hinzufügen. Talisman erlaubt es Euch auch, .exe Files direkt aus einem offenen Explorer Fenster auf die geöffnete Form zu ziehen. Ihr könnt dann über den Editor die Einstellungen für diesen Button treffen.
Für Form2, welche im "The Look"-Theme sichtbar ist, habe ich ein Bild meiner Frau genommen. Diese Form wird nur dazu benutzt um ein Bild zu zeigen und ist dafür eingestellt um zu erscheinen wenn das Theme startet, so dass es die ganze Zeit zu sehen ist. Klickt wie vorhin mit der rechten Maustaste auf den Desktop und wählt "Neu"-->"Form"--> "empty form" aus. Danach ändert bitte folgende Werte: x=0, y=72, width (Breite)=78 3 und height (Höhe)=629. Stellt als Farbe blau ein, ändert "Effect open" gegen "Transparency" und setzt das Flag in der "caching box". Vergewissert Euch, dass die "Close Method" "Only by command" ist. Zum Schluss klickt auf "Redraw". Nun müssen wir Talisman so einstellen, das die Form beim Start dargestellt wird. Öffnet den Editor und klickt in der "Objects"-Spalte auf "desktop0". Tippt nun in die Autostart-Box: "startform form2". Klickt als letztes auf "Redraw" und schließt den Editor. Jetzt testen wir das ganze. Startet das Theme neu und Ihr werdet sehen, wie form2 erscheint.
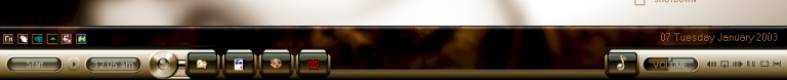
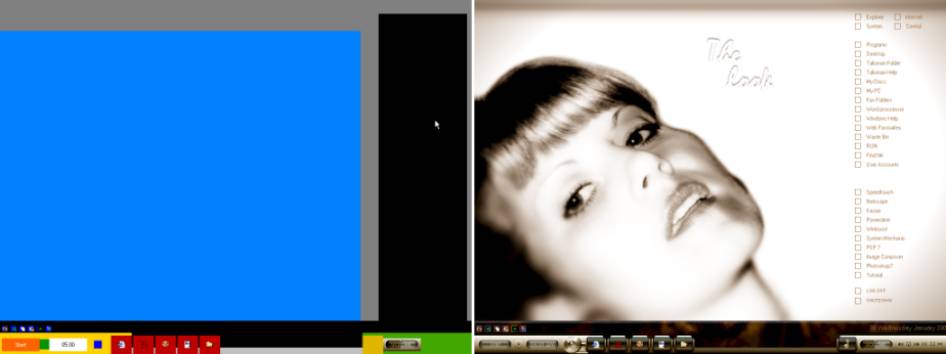
Zum Schluß seht Ihr die beiden Themes hier nebeneinander, so dass man die Layouts erkennen kann. Wie Ihr mit den Grafiken verfahrt, ist Euch überlassen.
Im Original von Bob Starck-Higgins. (Silencer)