Dent-Icons selbst erstellen
Vorwort
In diesem FAQ wird euch Schritt für Schritt gezeigt wie ihr euch ein eigenes Dent–Icon erstellt. Es ist eigentlich sehr einfach. Wir wollen hier keine langen Reden schwingen, sondern gleich loslegen.
Vorbereitungen
Bevor ihr jedoch loslegen könnt, müsst ihr euch einige Programme besorgen, die ihr unten in der Liste findet.
123IconHunter:
Dies ist ein kleines und simples Tool, um auf möglichst einfache Weise ‚Icons’ oder einfacher gesagt Bilddateien aus folgenden Dateitypen auszulesen:
.exe , .drv , .ocx , .dll , .scr und .ico
123IconHunter der Firma Boilsoft in der Version 1.0 findet man hier:
…oder direkt zum downloaden hier:
http://www.boilsoft.com/download/iconhunter.zip
Diese Version ist eine 28 Tage TrailVersion, die sich jedoch für $19,95 registrieren und somit zu seinem uneingeschränkten Eigentum machen lässt.
IconXP:
Mit diesem Programm kann man Icons erstellen, speziell für Windows XP, weil es Transparenzeffekte unterstützt. Zudem beherrscht es die Umwandlung von .ico in .psd und zurück, was man wiederum zur Erstellung von Dent-Icons benötigt.
Link:
http://www.aha-soft.com/iconxp/
Photoshop:
Dies ist ein professionelles Bild- und Photobearbeitungsprogramm. Es hat vielseitige Anwendungsmöglichkeiten, in unserem Fall dient es zur Bearbeitung des Iconeffekts. Hierzu gibt es keinen Link, da man es nur kaufen kann, denn es ist keine Freeware.
Denttemplate:
Dies ist der Baustein für unser Icon, es ist für den späteren Effekt zuständig.
Link:
Anleitung
Nun gut, wollen wir doch mal beginnen. Wir wünschen euch viel Spaß und vor allem Erfolg dabei.
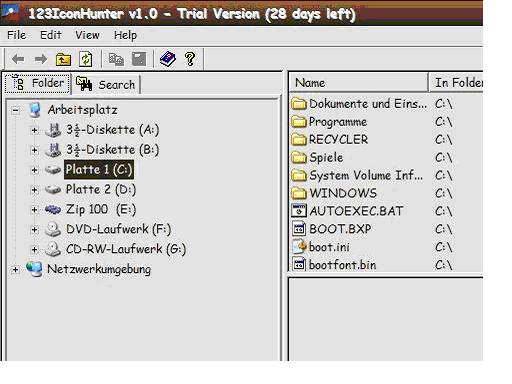
Als erstes nachdem man das Programm gestartet hat, wählt man in der linken Fensterhälfte den Ordner aus, indem sich die auszulesene Datei (das gesuchte Icon) befindet.
Wir haben in unserem Beispiel das Icon vom weit verbreiteten Musikplayer "Winamp" gewählt.
Dazu wechseln wir zu dessen Ordner und klicken diesen an.
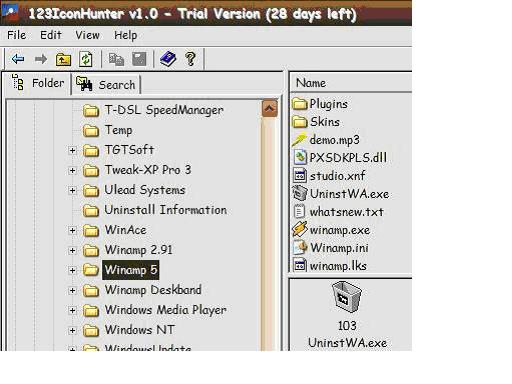
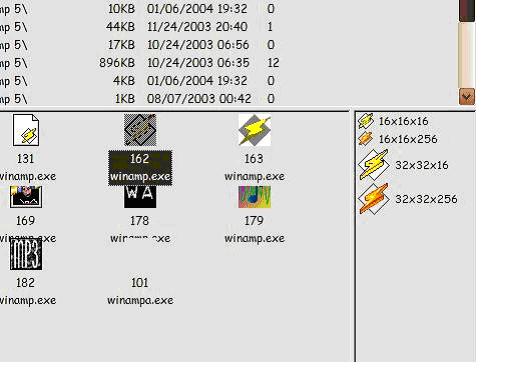
Nachdem wir den betreffenden Ordner angeklickt haben, erscheinen im mittleren-oberen Fenster alle Dateien, die sich in diesem Ordner befinden. Das Fenster darunter zeigt alle ‚Bilddateien’ (Icons) an, die 123IconHunter in diesem Ordner auslesen konnte.
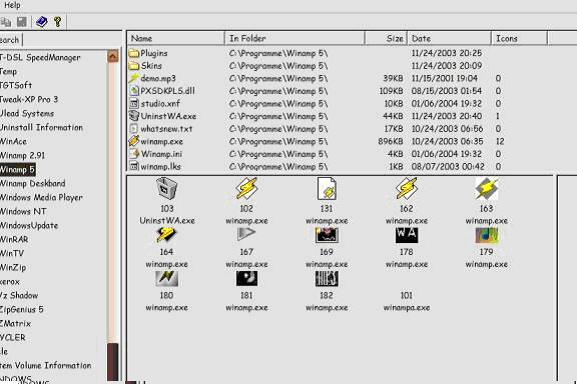
Jetzt suchen wir uns in dem mittleren-unteren Fenster das gewünschte Icon aus und klicken es einmal an, wie in diesem Beispiel Icon Nr. 162. Nun sehen wir im rechten-unteren Fenster die Icongrößen (16x16 bzw. 32x32 Pixel) bzw. die Iconfarbtiefen (16 bzw. 256 Farben).
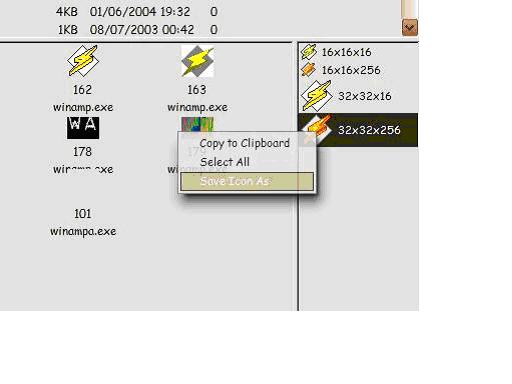
Um nun das gewünschte Icon in gewünschter Größe bzw. Farbtiefe zu speichern, klickt man einmal mit der rechten Maustaste auf das jeweilige Icon und wählt „Save Icon As“ aus. In diesem Beispiel haben wir uns für das Icon mit 32 Pixeln und einer Farbtiefe von 256 Farben entschieden.
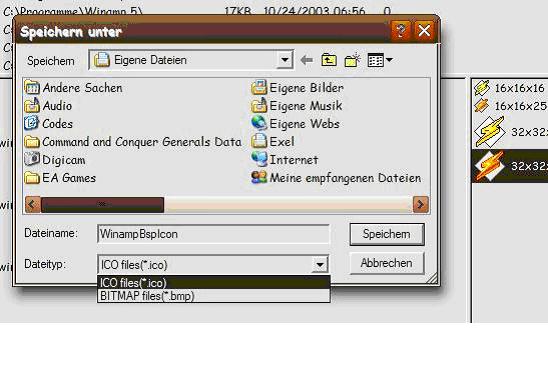
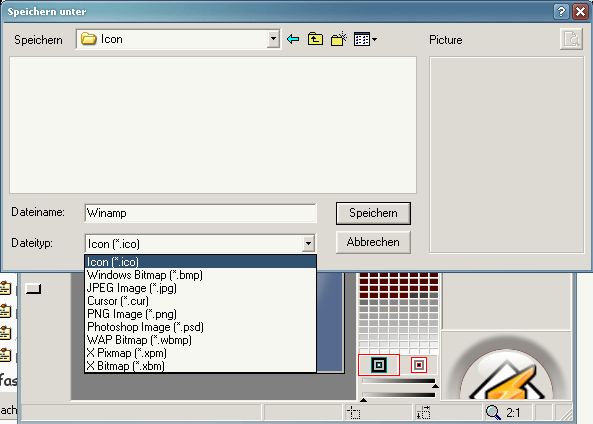
Im darauf folgenden Dialogfenster kann man die Quelle wählen, in der man das Icon speichern möchte. Zum speichern stehen die Dateiformate .bmp und .ico zur Verfügung. Nur noch einen Dateinamen angeben und auf „Speichern“ klicken.
In diesem Fall bleibt es einem jedem selbst überlassen, in welchem Dateiformat man das Icon abspeichert, da man es zu verschiedenen Zwecken weiterverwenden kann und will. Als .ico eignet es sich, wenn man es direkt weiterverwenden will. Das .bmp Format ist dafür geeignet, wenn man es grafisch noch weiter bearbeiten will etc…
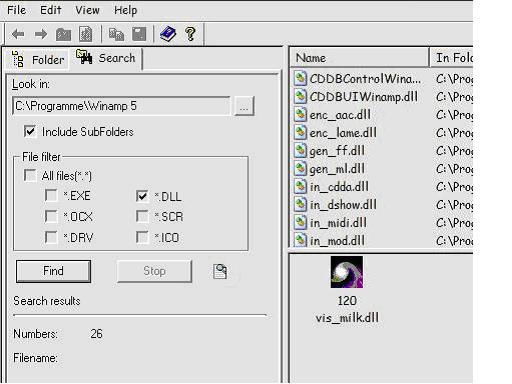
Aber jetzt noch eine kurze Beschreibung zu der „Search“-Funktion, die dieses Programm bietet.
Man kann auch ‚Bilddateien’ (Icons) in bestimmten Ordnern suchen lassen, wenn man z.B. weiss, das eine .dll Datei ein bestimmtes Icon enthält.
Dazu einfach auf den Reiter „Search“ klicken und den Pfad angeben, wo sich das gesuchte Icon befindet.
Den jeweiligen Dateityp auswählen, indem sich das Icon befinden soll und dann auf „Find“ klicken.
Wenn man das gewünschte Icon gefunden hat, kann man dieses wieder speichern und weiterverwenden, so wie ich schon in ein paar Schritten vorher erklärt habe.
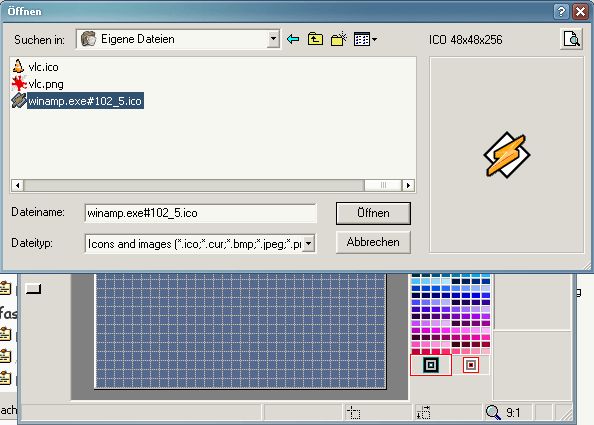
Wenn ihr diesen Schritt erledigt habt, geht es in dem Programm IconXP weiter. Als erstes öffnet ihr das Icon, welches ihr mit IconHunter gespeichert habt (File-Open).
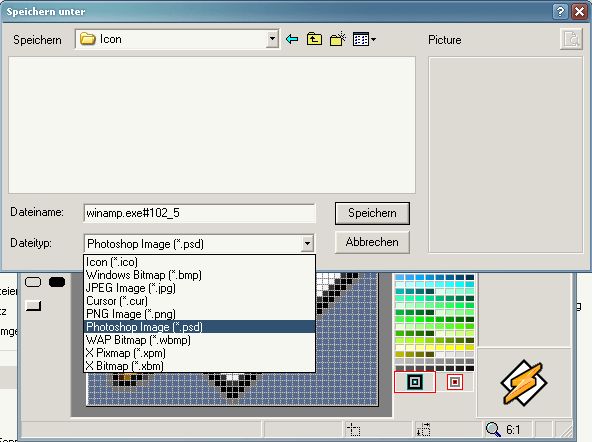
Dieses Icon speichert ihr dann als .psd Datei (File-Save as; .psd auswählen).
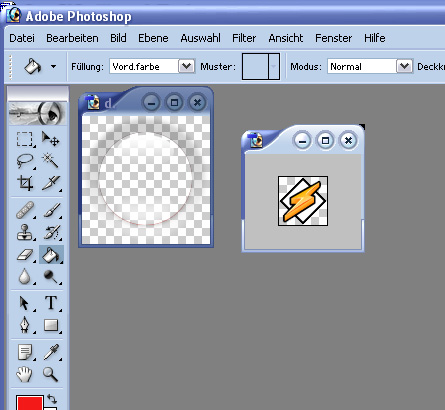
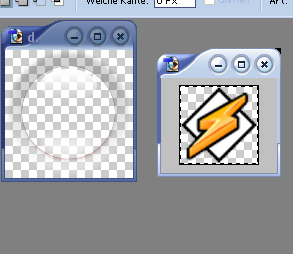
In diesem FAQ–Abschnitt werden euch die weiteren Schritte zu eurem Dent gezeigt. Hierfür benötigt ihr Photoshop. Als erstes startet ihr logischerweise Photoshop. So, habt ihr ihn gestartet, öffnet ihr die davor erstellte PSD Datei eures „Winamp-Icons“. Nun müsst ihr zusätzlich auch das zuvor heruntergeladene „Denttemplate“ öffnen. Das müsste dann so aussehen wie in dem folgendem Bild. Das Linke ist das Denttemplate und das Rechte ist die erstellte Winamp PSD Datei.
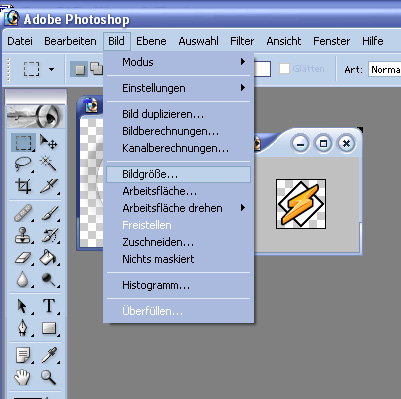
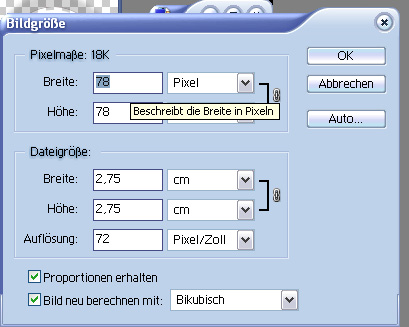
Wenn ihr soweit seid, müsst ihr nun die PSD-Datei an das Denttemplate anpassen. Dazu klickt ihr das Fenster eures PDS an. Nun klickt ihr in der Leiste oben auf Bild --> Bildgröße. Nun öffnet sich ein Fenster in dem ihr die Größe eures PSD nun ändern könnt. In unserem Fall ändern wir die Größe auf 78x78 Pixel.
Wenn ihr die Größe geändert habt, kann es weiter gehen. Nun wählt ihr aus der Werkzeugleiste das Werkzeug „Auswahlrechteck“
damit markiert ihr nun euer PSD. Das sollte dann so aussehen:
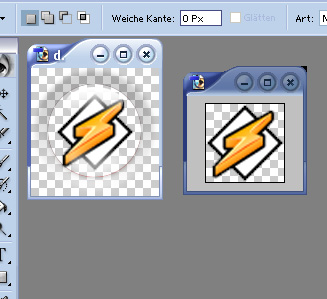
Nun drückt ihr „Strg+C“ um es zu kopieren und klickt anschließend auf das Denttemplate Fenster. Dort fügt ihr es nun wieder mit „Strg+V“ ein. Es sieht dann wie auf dem folgenden Bild aus.
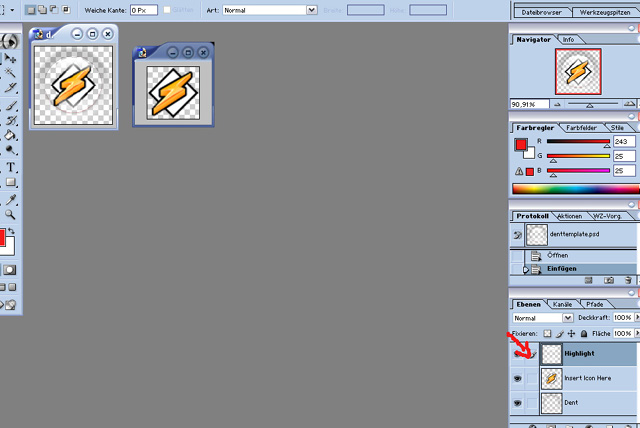
Nun müsst ihr noch die Ebenen miteinander verschmelzen. Das funktioniert folgendermaßen: Ihr klickt das Denttemplate Fenster erneut an. Nun seht ihr in der unteren rechten Ecke die Ebenenliste. Dort klickt ihr die obere Ebene an (siehe Bild darunter) und drückt die Tastenkombination „Strg+E“ (um sie zu verschmelzen). Das macht ihr solange bis nur noch einen Ebene übrig ist.
Nun speichert ihr das Denttemplate. Datei --> Speichern unter --> Format PSD. So wenn ihr das dann geschafft habt, geht es in dem Programm IconXP wieder weiter.
Die mit Photoshop gespeicherte Datei öffnet ihr nun mit IconXP (File-Open ; Dateityp muss .psd sein).
Dieses .psd Datei müsst ihr dann als .ico Datei speichern (File-Save as; .ico auswählen).
Glückwunsch! Du hast soeben dein erstes eigenes Dent-Icon erstellt!
Dieses FAQ wurde von AnD3rS, Lionhead und _FaThErBoArD_ für euch geschrieben.