Kkmenu
kkMenu - Einleitung
Erstelle deine eigenen Popup-Menüs und verknüpfe diese mit Samurize oder einer Dockleiste
Da ich nun bereits mehrmals entsprechende Anfragen bzgl des Themas kkMenu bekommen habe, dachte ich, ich erklär mal, wie man grundsätzlich ein Menu mit kkMenu erstellt und dieses verlinkt.
Normalerweise wird kkMenu zusammen mit einer Dockleiste verwendet, in diesem Tutorial will ich aber nur auf die Verwendung mit Samurize eingehen.
Was kann kkMenu?
Mit kkMenu hat man die Möglichkeit, eigene, individuelle Menus zu erstellen, die sich dann in Samurize mit PNGs oder Ähnlichem verlinken lassen.
Aussehen kann so etwas z.B. folgendermaßen:
Was brauchen wir alles?
Zuallererst mal kkMenu an sich, das bekommt ihr hier:
http://www.wincustomize.com/ViewSkin.aspx?SID=1&SkinID=703&LibID=29&comments=1
und dann natürlich die aktuelle Samurize-Version, wo ihr die her bekommt, muss ich euch ja nicht sagen.
Vorbereitung:
Das kkMenu-Programm könnt ihr in irgendeinen Ordner installieren, ich nehme dazu als Beispiel einfach mal meinen:
F:SamurizekkMenu
Im Folgenden erstellen wir ein Menu, das
-ein Untermenü enthält,
-eine Verknüpfung zu einer exe-Datei,
-einen Internetlink sowie
-eine Verknüpfung zu einem Windows-Ordner, damit sozusagen alles mal gezeigt wurde.
Und los gehts:
Als erstes starten wir die "kkMenuEditor.exe" und klicken links oben auf "New menu", anschließen klickt ihr im Designbereich oben auf "Menus" und dann auf "Add".
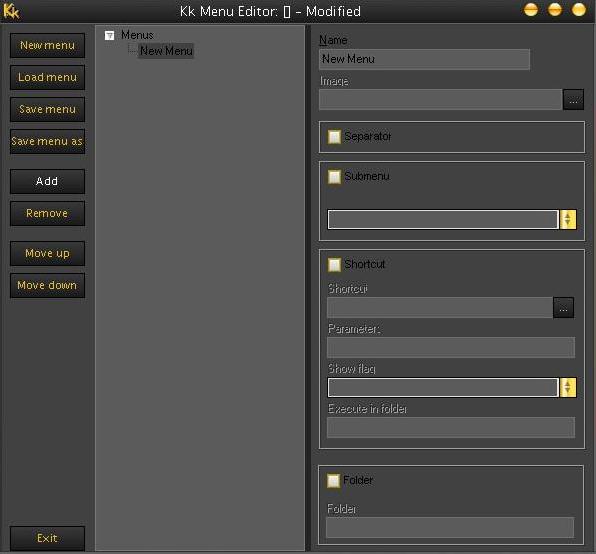
Nun sollte sich im Designbereich ein neuer "Ordner" namens "New Menu" öffnen:
Wenn ihr auf diesen klickt, könnt ihr rechts oben eurem Menu einen Namen geben, ich nenne das Ding einfach mal "Beispielmenu".
Danach klickt ihr ein weiteres Mal auf "Add" mit dem Ergebnis, dass sich ein weiterer Ordner namens "New Menu Item" öffnet.
Wichtig ist hierbei, dass jedes Mal, wenn wir im Folgenden auf "Add" klicken, der jeweilige Ordner, dem etwas (mit dem „Add“-Button) hinzugefügt werden soll, markiert ist, sonst bleibt der "Add"-Button inaktiv!!!
Das neue Menu Item wartet nun sozusagen darauf, dass ihr aus ihm einen Seperator (also ein Abstandszeichen), ein Untermenu oder eine Verknüpfung macht.
Fangen wir mit dem Kompliziertesten an, einem Untermenu:
Lasst das "New Menu Item" in zunächst wie es ist. Nun markiert ihr den Ordner "Menus" ganz oben im Designbereich erneut. Danach geht ihr wieder auf "Add" und nennt das sich öffnende "New Menu" um in "Untermenu".
Da dieses auch zu etwas gut sein soll, verpassen wir ihm zur Veranschaulichung eine Exe-Verknüpfungen bzw. ein Shortcut. (natürlich kann man hier so viele Shortcuts einbauen, wie man möchte, man muss nur vorher immer mit "Add" ein neues Menu Item einfügen).
Dazu markiert ihr es, klickt also einmal auf den Ordner "Untermenu" und danach wieder auf "Add", es öffnet sich ein neues "Menu Item", wie schon bekannt.
Dieses nennt ihr nun so wie das Programm, das es nachher aufrufen soll, also z.B. "Counter-Strike" .
Danach macht ihr einen Haken vor "Shortcut" und wählt die entsprechende EXE-Datei, in unserem Fall also die „Cstrike.exe“, aus.
Beim Draufklicken später wird folgerichtig das Spiel Counter-Strike gestartet.
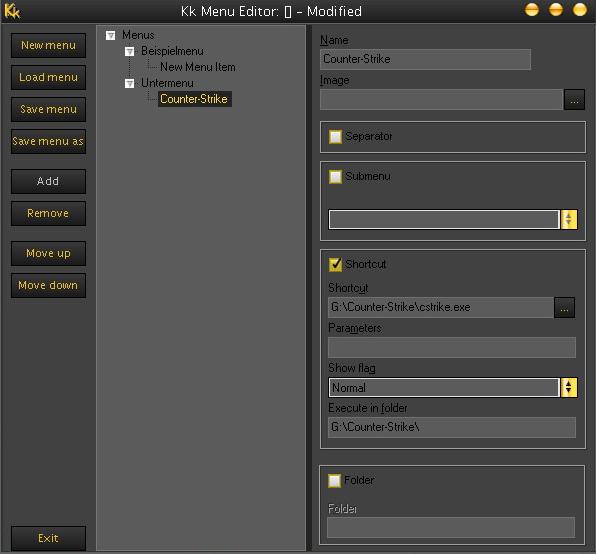
Aussehen muss das bis dahin so:
Nun klickt ihr oben wieder auf das vorhin erstellte „New Menu Item“, benennt es in „Programme“ um und macht dann einen Haken vor "Submenu".
In der nun aktiven Checkbox direkt darunter wählt ihr das gerade erstellte "Untermenu" aus, das wars auch schon!
2. Trenn-Linie/Seperator:
Das nächste Menu Item erstellen wir in einigem Abstand unter dem Ordner "Programme".(Wegen der Ästhetik )
Dazu markiert ihr wieder den Ordner Beispielmenu, klickt auf "Add"; das neue Menu Item nennt ihr (z.B.) „Seperator1“ und macht einen Haken vor "Seperator".
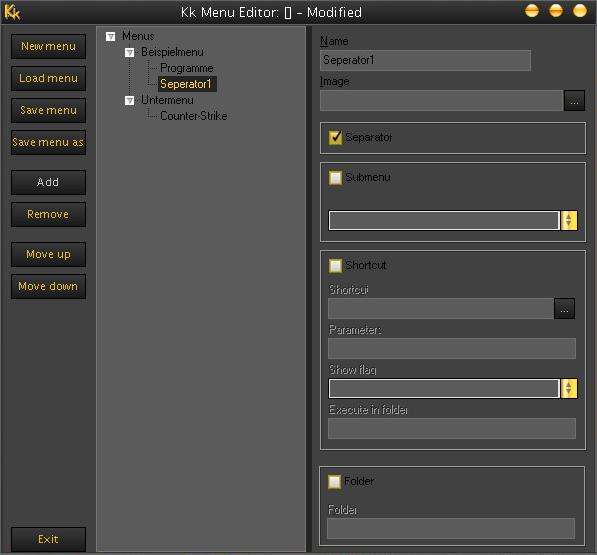
So sieht das dann aus:
Der Sperator1 wird im späteren Menu als Trennlinie bzw. als Freiraum zu sehen bzw. nicht zu sehen sein.
3. Ordnerverknüpfung:
Als nächstes fügen wir eine Ordner-Verknüpfung ein. Diese legt ihr wie folgt an:
Markiert wieder den Ordner „Beispielmenu“, klickt auf „Add", benennt das Menu Item in (z.B.) „HD C:“ um und macht dann einen Haken vor "Folder". Darunter könnt ihr anschließend einfach den entsprechenden Ordner eingibt, in unserem Beispiel C:.
!!!ACHTUNG!!!
Bei einer Folder-Verknüpfung wird automatisch jeder Unterordner des gewählten Ordners in ein Untermenu umgewandelt, das kann sehr praktisch sein, aber auch sehr lästig.
Schaut euch die Screenshots des fertigen Menus unten an, dann wisst ihr, wie das gemeint ist.
4. Internet-Link:
Nun fügen wir noch einen Internet-Link ein.
Dazu macht ihr im Prinzip das Selbe, wie bei einer EXE-Verlinkung: Markiert erneut den Ordner Beispielmenu, klickt auf „Add" und nennt das Menu Item (z.B.) in "Goolge.de" um. Rechts wird dann wieder ein Haken vor „Shortcut“ gesetzt.
Als EXE-Datei müsst ihr nun euren Browser auswählen also bei mir (z.B.) die Firefox.exe. Die Seite die geladen werden soll, könnt ihr dann einfach unter "Parameters“ eintragen, in unserem Beispiel also "www.Google.de“
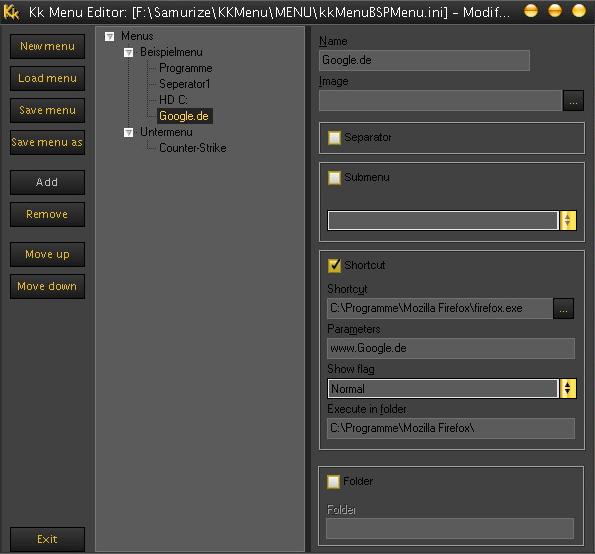
das sieht dann so aus:
Damit wäre unser Menu erstmal fertig, speichert es unter kkMenuBSPMenu.ini ab.
HINWEIS:
Es ist generell möglich, vor jedes "Menu Item" ein aussagekräftiges PNG zu setzen (zum Beispiel ein Counter-Strike-PNG neben unsere EXE-Verknüpfung), hierzu müsst ihr einfach unter "Image" den Pfad des jeweiligen PNGs eingeben.
Skin wählen:
Nun müsst ihr euch einen passenden Skin raussuchen, eine kleine Anzahl ist schon vorinstalliert, diese könnt ihr euch in eurem SKINS-Ordner anschauen, da jeder Skin ein entsprechendes JPG benötigt. Dieses muss zwingend (!!!) im SKINS-Ordner liegen, da die *SKIN*.ini auf das zugehörige JPG zugreift!
Wenn ihr euch also einen eigenen Skin erstellen möchtet, müsst ihr das jeweilige JPG nach euren Wünschen anpassen.
Falls ihr vorhandene Skins noch ein bisschen bearbeiten wollt (mir ist z.B. meistens die Schrift zu groß) startet im kkMenu-ordner die „kkmenuskinner.exe“ Oben links klickt ihr auf Menu, danach sieht das so aus:
Hier könnt ihr Dinge wie Menu-Schriftfarbe, Schriftgröße, Zeilenabstand etc anpassen, ist absolut selbsterklärend, daher gehe ich da nicht weiter darauf ein.
Für unser Bsp-Menu habe ich mich für den Skin "LaST" entschieden!
Weitere Skins findet ihr zB auf www.Wincustomize.com
Samurize:
Jetzt wird das Ganze noch in Samurize integriert. Dazu startet ihr euren Config-Editor (also die Config.exe) und fügt einen Text, oder ein PNG oder was auch immer ein (einzige Bedingung: Es muss verlinkbar sein!).
(Ich nehm als Beispiel ein kleines "g" in der Schriftart "Webdings", das ist nämlich einfach ein Quadrat
Beim Linksklick auf dieses Quadrat soll am Ende das gerade erstellte Menu aufpoppen.)
Markiert das Ding und macht rechts (unter dem Raster "Eingabe") bei "Erlaube Eingabekontrollen", sowie bei "Linksklick" einen Haken. Unter dem Punkt "Aktionstyp" wählt ihr in der Checkbox "Meterverlinkung" aus, danach erscheint darunter das Eingabefeld.
Die Pfadeingabe funktioniert nun nach dem folgenden Prinzip:
...\kkMenu\kkMenu.exe *erstelltesMenu*.ini *Skin*.ini
In meinem Fall also:
F:\Samurize\kkMenu\KkMenu.exe kkMenuBSPMenu.ini LaST.ini
Danach speichern und die Config laden - Fertig!
Unser fertiges Menu sieht dann so aus:
Ich hoffe ich konnte euch kkMenu mit meinem Tutorial etwas schmackhaft machen, bei Problemen, Kritik, Lob und vor allem Verbesserungsvorschlägen, bitte eine PM an mich!
Phil_L