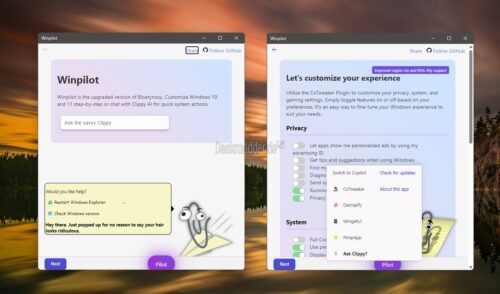
Der Winpilot bekommt ein neues Versionsschema. 2024.4.7 bedeutet das Jahr, der Monat und die Version im Monat. So wie wir es zum Beispiel vom AMD-Treiber her kennen. Aber es gibt noch so einige weitere Veränderungen.
Startet man den Winpilot erkennt er jetzt automatisch die Systemeinstellungen im Datenschutz-, System- und Spiele-Plugin „CoTweaker“. Änderungen können jetzt ganz einfach über den jeweiligen Schalter vorgenommen werden.
Ist man in den einzelnen Einstellungen, kann man wie gewohnt über den Pfeil links oben zur vorherigen Einstellung. Oder man nutzt die Esc-Taste und ist dann wieder bei „Clippy“ im Startfenster. Aber auch das ist noch nicht alles. Wie Belim schreibt, hat er:
Mit der neuen Version habe ich einige große Änderungen vorgenommen. Ich habe viel von dem alten Durcheinander aufgeräumt und viele dieser intelligenten „KI“-Funktionen aus dem Code herausgelöst. Das bedeutet, dass die Community jetzt ganz einfach mitmachen und zu dem Projekt beitragen kann. Es gab noch einige unnötige Features und Pilotfunktionen im Code, und es hat länger gedauert als erwartet, die Dinge zu bereinigen. Daher wird das Projekt wie Bloatynosy/AI vollständig quelloffen sein.
Also, wenn man so die einzelnen Tools sieht, die Belim bisher so erstellt hat, ist der Winpilot das bisher beste Projekt und hat wirklich Zukunftschancen. Wenn jetzt noch die Community bei einigen Projekten mitarbeiten kann, ist es auch von Vorteil für den Winpilot.
Info und Download:
- Deutsch ist in dieser Version noch nicht vorhanden
- github.com/Winpilot
- github.com/Winpilot/releases









Eins muss mann dem Tool lassen, es ist sehr einfach in der Handhabung. Den Vorgänger mochte ich aber trotzdem mehr, weil es einfach umfangreicher war und irgendwie schneller ging 😬
Schneller ist nicht immer sicherer. Aber ja, kann dem zustimmen. Der Winpilot ist kinderleicht in der Bedienung und gefällt auch hier.
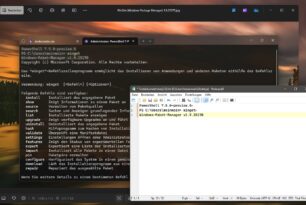
Habe die „UI.css“ so bearbeitet, dass
a. Clippy etwas höher ist,
b. die untere Leiste breiter, d.H. höher ist
und
c. die Buttons dann auch mittig sind.
Was mir nicht gelingen will, die gesamt Größe des Fensters zu beeinflussen!
Ich hätte es gerne etwas breiter und vor allem höher.
Weiß jemand, wie das geht?
Und zum Frontend, ich würde mich da ja gerne einbringen, nur habe ich von PHP leider so absolut keine Ahnung.
Habe aber die vage Vermutung, dass man damit alle Text(pasagen) auslagern könnte
und somit eine separate Sprachdatei erstellen und einbinden könnte.
Denn bei den alten Versionen wurde ja das komplette Frontend.html zur „Übersetzung“ ausgetauscht.
Wenn mir jemand verraten würde, ob ich richtig liege, bzw. wie das geht, würde ich mich auch daran versuchen.
Zumindest könnte ich dann eine „Sprachdatei“ erstellen.
Grundsätzlich aber ein tolles Projekt. Danke.
Ich habe lediglich das Clippy Image gegen ein kleineres ausgetauscht.
Zum Frontend würde ich mal auf Javascript und Html tippen. PHP ist das definitiv nicht. Rhein theoretisch könnte man also sogar die UI komplett über die mitgelieferte css bearbeiten. Das ist ja lustig. Guter Hinweis.
Javascript?
Könnte auch eine Möglichkeit sein,
aber auch da weiß ich nicht, wie dann die Texte in der HTML durch eine Variable oder einen Platzhalter zu ersetzen sind, und dieser dann auch noch in einer Textdatei, denn nichts anderes wäre diese „Sprachdatei“ dann ja wohl,
wie all die vielen Variablen oder Platzhalter dann den bestimmten Texten zugeordnet werden.
Wenn mir also irgendwer das Prinzip erklären könnte, ich würde mich da reinwurschteln.
Jaaaaa!
ChatGPT ist mein Freund!
Es ist doch PHP!
Und, es ist gar nicht mal so schwer!
Aber es macht nun viel Arbeit.
Let’s go.
Ich mache mich mal dran, erst die HTML so umzuschreiben, dass die Texte in einer separaten PHP-Datei sind,
und dann kann ich mich, wenn alles so funktioniert wie es soll, mich daran machen eine neue,
deutsche PHP-Datei zu schreiben.
Ich hoffe, belim liest hier mit.
Na dann, viel Erfolg 👍
Danke, habe aber festgestellt, dass das mit PHP doch nicht so funktioniert, wie ich mir das gedacht hatte.
Aber mit Javascript scheint es zu funktionieren.
Muss aber noch etwas üben, kann also etwas dauern.
Ist aber egal, selbst wenn es nur für mich ist.
Sollte aber eigentlich funktionieren, denn Javascript wird ja auch in diesem Projekt genutzt!
Siehe „backend.js“. Ergo sollte es auch mit einer „languarge.js“, oder wie die Datei am Ende auch immer heißen mag,
auch „gehen“.
Vorgehensweise aber gleich bleibend, erst in der HTML die Texte durch Variablen ersetzen,
diese am Ende einbinden und in der „languarge.js“ die Variablen zu ordnen und definieren.
So der Plan.
Die Vorbereitung dafür hat er ja schon hier erledigt:
https://github.com/builtbybel/Winpilot/tree/main/Localization/DE
Ist aber noch nicht so weit fortgeschritten, dass man zw. den Sprachen wechseln kann. Einfach nur statisch durch Austausch der Dateien auf DE zu wechseln.
https://github.com/builtbybel/Winpilot/releases/tag/2024.4.10
Jetzt liegt der komplette Quellcode vor schreibt Belim, ohne KI und der Übersetzungs-Baum fehlt nun auf GitHub. Das war eine maschinelle Übersetzung, das weiß ich noch weil ich sie selbst mal installiert hatte.
Leider vergebens!
Habe mich mit dem HTML und Javascript abgemüht,
doch leider wird nicht alles richtig angezeigt.
Öffne ich die „frontend.html“ direkt im Browser,
ist alles paletti.
Starte ich die „Winpilot.exe“, funktioniert nicht alles.
Schade, war es halt für die Füß‘.
Schade. Scheint die Übergabe noch nicht zu funktionieren.
Aber vielleicht hat Belim hier mitgelesen.
Danke trotzdem für deine Mühen.
Weißt Du, wie Belim außer über GitHub zu erreichen ist?
Hat er hier oder in einem anderen Forum einen Bereich, z.B. in Softwareneuvorstellungen?
Bin ich überfragt. Über Twitter wüsste ich im Notfall.
Danke für diese Auskunft.
Habe aber keinen Twitteraccount, und werde auch weiterhin DAS meiden.
Dann bleibt ja nur die Hoffnung, dass Belim hier mitliest,
oder dass ein netter Mensch Belim mal irgendwie kontaktiert,
dass er von „meinem“ Versuch erfährt.
Ich rätsele immer noch, warum manche Texte, die ich per Javascript ausgelagert habe,
nicht angezeigt werden und an anderer Stelle es einwandfrei klappt.
Wäre so cool gewesen und das Austauschen von Texten in anderen Sprachen hätte es so vereinfacht.
Seltsam.
Falls Du der nette Mensch bist, Du darfst ihm meine E-Mail-Adresse gerne weiter geben.
HA!
Ich habe gerade gesehen, ich habe eine Adresse.
Schade, die E-Mail-Adresse gibt es wohl nicht mehr.
Zu finden auf => https://www.builtbybel.com
Nur Tomaten auf den Augen!!
Auf GitHub hat Belim doch auch eine E-Mail-Adresse angegeben
und die scheint auch aktuell zu sein.
Ach, nu haste schon.
Wollte gerade schreiben. Setz doch mal github davor.
Und habt ihr drüber nachgedacht, wenn der Entwickler wieder am backend schraubt und nichts mehr geht. Besser wäre eine offizielle Lösung oder ist der Entwickler nicht dran interessiert.? Mal auf github fragen
Es wird mit einer neuen UI experimentiert. Dark mode ist auch dabei 🥳https://github.com/builtbybel/Winpilot/releases/tag/2024.5.2
Update auf Mai Version und raus aus preview mit dark mode https://github.com/builtbybel/Winpilot/releases/tag/2024.5.3😃
Dark Mode ist immer Cool. Thx
Schaut schick aus so abgedunkelt. Kann man Clippy die Klammer irgendwie ausschalten?