Vista Style Builder: Allgemein
VistaStyleBuilder = WindowsStyleBuilder
Der VistaStyleBuilder ist zu Anfang sehr schwierig zu bedienen.
Man muss sich erst einmal rein arbeiten. Deshalb hier eine kleine Starthilfe.
Fragen?
Fragen beantworten wir gerne in unserem
Dort findet ihr auch viele fertige Theme / Visual Styles in Basic oder Aero.
Weitere Tutorials für den VSB / WSB
Vista Style Builder: Allgemein
Vista Style Builder: Taskleiste
Vista Style Builder: Startmenü
Vista Style Builder: Tutorial - Sonstiges
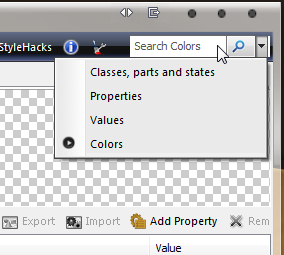
Die Suche im VSB - WSB
| test | |||
| Pfad im VSB (WSB) | Bild | ||
| text | bild | ||
Abstände - Margins
| Abstände | |||
| Pfad im VSB (WSB) | Bild | ||
| Inhalts-Abstände:
Inhalts-Abstände werden durch die .msstyle angezeigt. Manche lassen sich ausrichten, manche nicht. bei denen, die sich anpassen lassen, wird die Position der Icons, Buttons und anderer Elemente definiert. Die Anpassung von Inhalts-Abständen, wie das rechtsbündige Ausrichten von Icons unten in der Taskbar kann erreicht werden, indem man zu folgendem Pfad navigiert:
Setze diesen Wert auf 50 und teste die Einstellung. Dies sollte die Icons in der Taskbar um 50px nach rechts bewegen.
Dies ist nur eine Einführung.Es werden im Laufe der Zeit stets mehr ermittelt. Die meisten funktionieren erfahrungsgemäß in "StartMenu". Allerdings greift hier das Prinzip von Versuch und Irrtum.
Größen-Skalierung:
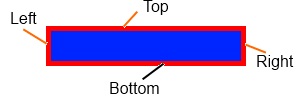
Diese Abstände legen fest, wie Grafiken gestreckt werden. SizingType : Enum - Stretch Hat man zum Beispiel eine Taskband-Grafik, die 200px lang und 40px hoch ist, so bedeuten die Abstände oben, dass jeweils die ersten 7px (oben, unten, rechts, links) statisch behandelt werden, der Rest wird gestreckt.
Somit sollte " SizingMargins: 7, 7, 7, 7" den roten Bereich in seiner ursprünglichen Form belassen und dieses nicht verzerren, wenn das Bild horizontal oder vertikal gestreckt wurde. Lediglich der blaue Bereich wird gestreckt. Hierbei gibt es zahlreiche Möglichkeiten, dies auszuprobieren, wenn es darum geht, " SizeMargins" anzuwenden. Dies soll jedoch lediglich eine Einführung sein. Einige Bereich werden im Vergleich zu anderen unterschiedlich reagieren, wenn "SizeMargin"-Werte definiert werden. Jedoch müssen diese meist angepasst werden, wenn die originale Theme-Grafik durch eine größere, detailgetreuere Grafik ersetzt werden soll. Hinweis: Die Größen-Angabe für "SizeMargins" sollte niemals die Dimensionen der Grafik überschreiten. Dies führt in den meisten Fällen dazu, dass die Grafik nicht angezeigt wird. Klickt man auf " SizingType : Enum - Stretch ", so erscheint ein Drop-Down-Menü mit den Optionen: TrueSize-Stretch oder Tile. Wählt man " truesize the image" so wird die Grafik nicht verzerrt. Diese Methode sollte nur verwendet werden, wenn die Grafik auch wirklich nicht gestreckt werden muss, um einen Bereich zu füllen. Man sollte sich auch vergewissern, dass manche Bilder in bestimmten Bereichen verwendet werden. Manche müssen gestreckt werden, andere bleiben statisch. Die Option " Kacheln" ("Tile") macht folgendes (wie der Name bereits sagt): Es kachelt einen Bereich mit einer Grafik mit der Originalgröße der Grafik. Der beste Weg Größen-Skalierungen (Size-Margins) zu verstehen ist, zu schauen, wie diese in dem gewünschten Design angewendet werden. Hat man ein Design und ein entsprechend bearbeitetes Bild, so kann man dessen Dimensionen vergleichen und die Größe auf das Standard-Aero-Design skalieren. |

| ||
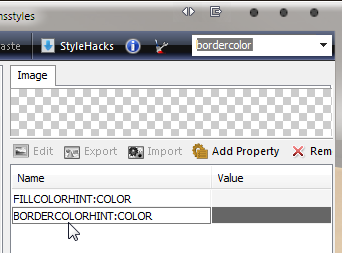
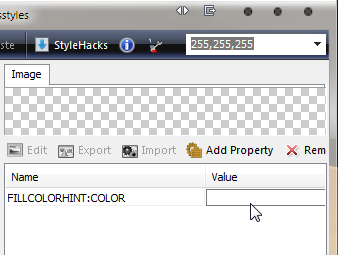
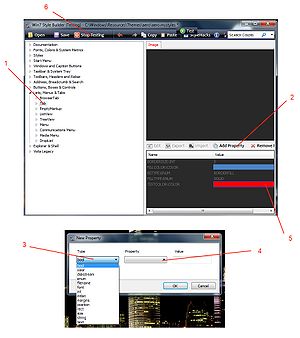
Hinzufügen von Eigenschaften
| Desktop | |||
| Pfad im VSB (WSB) | Bild | ||
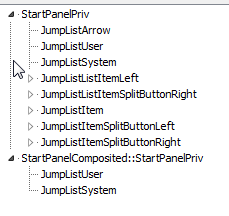
| Explorer & Shell > Explorer > ListView > ListItem
Hot, Selected, SelectedNotFocus, HotSelected |
|||
Danke
Ein grosses Danke geht an " Dave Senior" von VirtualCustoms.net für das Original und die Möglichkeit es hier zu veröffentlichen und Taxidriver05 von winfuture.de der den ganzen Text übersetzt hat.